
If you’re a creative professional in a field such as animation, illustration, or design, it’s essential to give your audience a visual treat. A beautiful portfolio website – hosted on a platform such as Fabrik – is a must-have for any professional.
But, this becomes even more crucial if you hail from an artistic background. The way you present your work on your portfolio website lets your audience have a peek into the quality of work you do.
Imagine a photographer having badly-taken pictures on their website; it’s pretty unlikely they’d generate any quality leads! Being creative in a professional environment means that you follow contemporary trends and successfully integrate them into your work.
Building an effective portfolio website includes:
- How your website looks
- How easy it is for the audience to understand what you’re trying to tell them.
Some of the key features that make a successful portfolio website are a good and clean design, fast load time, easy navigation and a good user experience. Your online portfolio should look like it belongs to someone with creative and artistic prowess.
Here are a few pointers on how to design a portfolio website:
1. Leverage Content Management Systems
A CMS (content management system) is software that allows you to make changes on your website without any prior knowledge of coding.
There are lots of options out there, including Fabrik, Wix, Squarespace, Pixpa, or WordPress, which allow you to deploy websites quickly and use plugins designed by third parties which can expand the functionality on your website.
We personally recommend Fabrik because it was built from the ground up to empower creatives and offers many amazing templates which many top animators, illustrators and creatives generally use to support their work.
A downside to using a CMS that often gets discussed is the lack of flexibility. Even though better themes and features are deployed every day, finding the right design can be challenging for an artist.
However, if you do have a little bit of coding knowledge, you can always apply workarounds and build the website exactly how you want it.
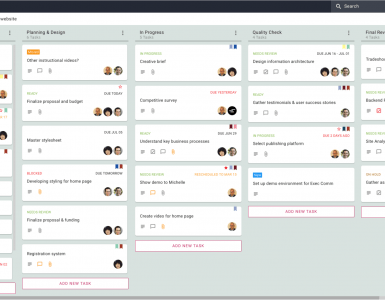
2. Ensure A Good User Experience (UX)
User experience is a crucial factor in deciding the success of your portfolio website.
User experience consists of the parameters that affect the experience of the audience on your website. For example, if the website is extremely design-oriented (with less focus on textual content), it’s imperative that the design is easy to interpret.
What the user feels and goes through while visiting your website determines your UX score. An appealing portfolio website that looks good, but doesn’t have a proper navigation system can be a big turn-off for visitors.
It’s one thing to design a good-looking site, but if the user feels confused or overwhelmed, it’s a lost cause. In fact, a poor-looking website with better usability would likely result in a better conversion rate. User experience is a factor that tags along with you throughout (and even after) the web development process.
User experience demands that constant changes are made in every iteration. What users expect from a website will change with time and your website should adapt accordingly. Websites should be designed with the needs and expectations of your audience in mind.
A hilarious quote by Billy Gregory sums it up perfectly:
“When UX does not consider all users, shouldn’t it be called some user experience or SUX?”
3. Make Sure It’s Mobile-Friendly
Responsive websites are websites that adapt their designs to the device in which they are opened.
Today, the vast majority of web traffic comes from mobile devices. If your website opens well on desktop computers, but fails to open correctly on phones and tablets, you will lose a massive chunk of users.
Responsiveness is attained by firstly designing a website for desktop devices, then adding specific styles for smaller devices (via CSS). Most CMS themes will have this built in, so you shouldn’t have to worry.
The number of mobile phone users has increased so much that mobile-friendly websites are now trending even for artists who display large-sized photos in their galleries.
Another critical factor is the speed at which your website opens. Computers usually work on WiFi, but mobile phones often rely on mobile data. Mobile data is often much slower than WiFi, meaning a website that opens fast on a laptop may be sluggish on a phone.
To improve the website’s loading speed, it’s important to choose a good-quality hosting provider (take advantage of the web hosting free trial offers if you have to, but get it right). For this reason, AMP (accelerated mobile pages) is often the best option. AMP allows mobile phone users to access your website faster and subsequently reach a much larger volume of users.
4. Promote Your Portfolio (& Build Credibility) Using Blog Content
To reach more users and attract better-quality leads, content is crucial.
Content includes text, images, infographics, videos, etc. Your content should be attractive enough to make the users stay on your website and dive deeper into your portfolio. Boring content is a big turn-off, especially when you’re building a website that showcases creativity!
If your portfolio website is the only source of revenue for you as an artist then the way in which you speak to your audience matters tremendously. You can be a very talented person with a beautiful website, but it’s all in vain if your content doesn’t speak to the audience.
Content should be designed with current trends and hot topics in mind. Create blogs about your work routine, articles about the type of art you pursue, videos and tutorials about the process of your work, etc.
You can also create a podcast for your subscribers and invite guests to speak about their experience in the field, this way growing your audience. All of this will not only promote your services but build your credibility and authority in the industry. Here’s how and where to edit your podcast.
Text-based content is should adhere to good SEO practices. SEO (search engine optimization) ensures that specific keywords are included in your content.
Search engine algorithms identify these keywords and then rank your website within search engine results.
In simpler terms, if you want your website to rank higher for search terms like artist portfolio or art gallery, make sure that your content is well-optimized for search engines. It will ultimately help you rank higher when you go on to implement more advanced SEO techniques, such as link building.
5. Integrate Call To Actions In The Right Places
Call to actions (CTAs) are another essential element of a good website.
A CTA can be anything that triggers a response from the website; it can open another page, display a popup or change the content on the page. You can make your visitors fill in forms that will help you gather data about them, such as their contact details.
However, the placement of CTAs is super important when getting your hard-earned leads to convert.
A classic mistake is placing every CTA at the top of each page. Instead, let the visitor spend some time on your website and warm to you before introducing a CTA; doing so will make them much-more-likely when you ask them to do something, such as subscribe to your newsletter.
Careful placement of CTAs requires competitor research; take a look at what other websites with similar content are doing and implement similar techniques on your own site.
6. Establish A Good Link Structure
For this point to work, you should first publish a healthy batch of trustworthy blog content on your website. Your website should also be interlinked in a well-structured manner; each page should give users a reason to click through to another page.
Make your content exciting and relevant to the kind of art you create. It should be meaningful and provide value to the user (often in terms of helpful or interesting information).
Although a significant amount of content is essential to get more views on your blog, maintaining the quality of each post is even more crucial. Quality trumps quantity any day.
More Handy Tips
- Avoid using social media hooks at the top of a page. The footer is the best place to put social media links.
- Headings and subheadings are crucial. Make sure they’re catchy and informative.
- Use pictures of people if you can. Research shows that websites with pictures of people look more personal and increases social media engagements.
- Avoid linking to pages from suspicious websites and make sure all your pages are interlinked.
- Stick to generic layouts. A very unique website might be confusing for audiences.
- Avoid slider images. They may look appealing, but numbers show that CTAs on slides other than the first slide have an extremely low conversion rate. Instead, divide the homepage up into separate sections.
Wrapping Up
Lots and lots of creative professionals excel in their line of work, only to be let down by a poor-quality website. It’s vital to maintain a middle ground with things. Your portfolio site should be appealing, yet simple in order to make the most of your hard-earned leads.